Uno de los factores clave en el diseño de una web es el tratamiento del color. Las percepciones en pantalla son muy distintas a las que tenemos en papel. El ojo se mueve de forma diferente y la mente busca estímulos efectivos.
Para que una web funcione desde el punto de vista de su diseño nos basaremos en la teoría del color, también tendremos en cuenta la psicología, las tendencias actuales y las variaciones que pueden existir entre las distintas configuraciones de los monitores y la adaptación de una página a dispositivos móviles.
A lo largo de una serie de artículos iremos completando este conjunto hasta darle la forma de una herramienta esencial en el diseño de un proyecto digital.
Para ir entrenando nuestras retinas a la vez que aprendemos sobre la teoría del color, nos valdremos de las principales herramientas online para la elección de colores.
Rueda cromática
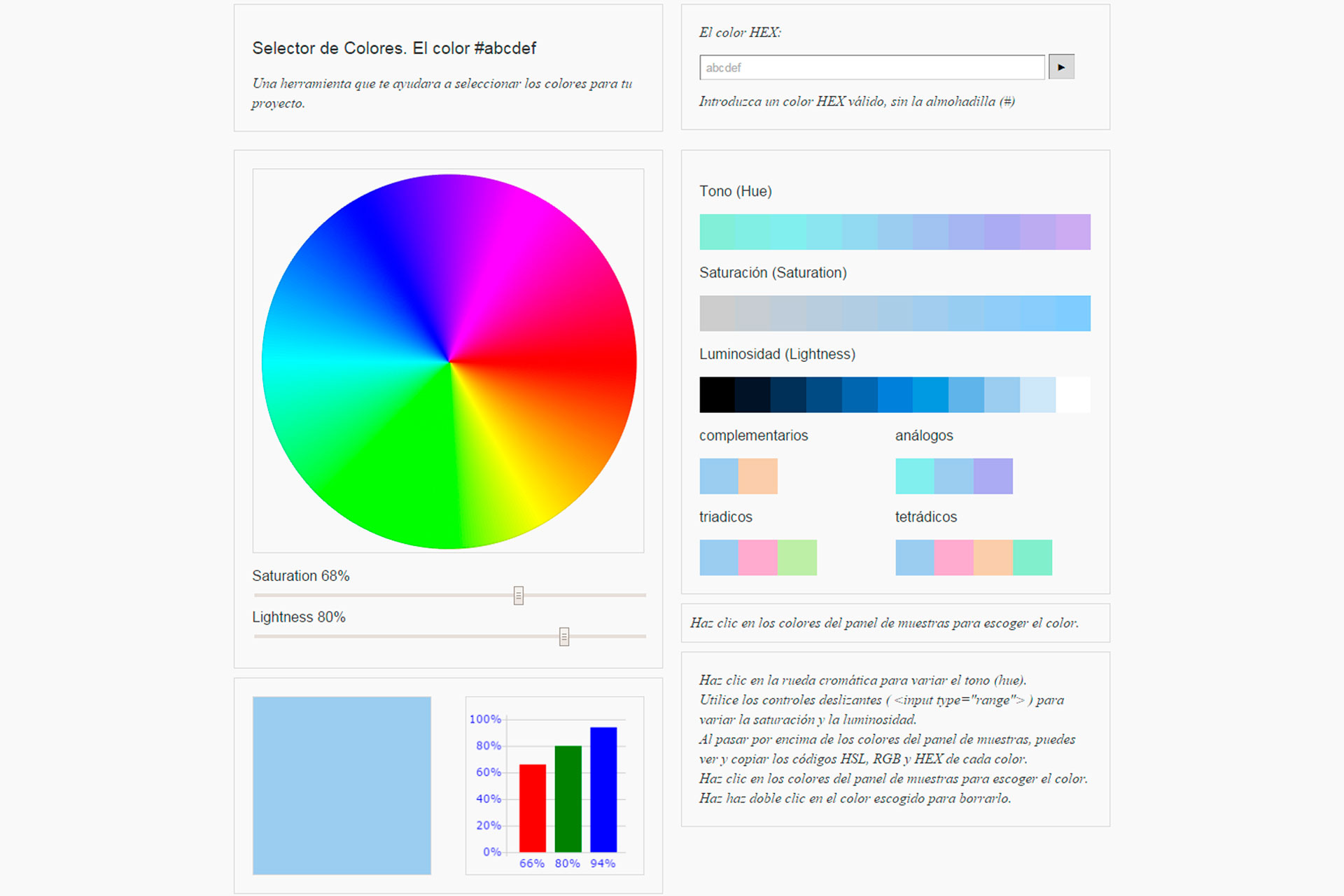
Personalmente es la más técnica de todas las herramientas, fácil de usar e intuitiva. Al pie tiene las instrucciones de uso.
En HTML y CSS siempre trabajaremos con códigos de color hexadecimales, si ya tenemos elegidos los colores con sus códigos los introducimos en la pestaña superior derecha sin #, si no lo seleccionamos en la rueda cromática y el proceso siguiente es el mismo.
Una vez que tengamos el color podemos ver:
Tono: es una de las propiedades más importantes en estado puro y la que le da el nombre a cada uno.
Saturación: es el matiz que toma según la agregación de gris (el color pierde pureza y se aproxima cada vez más al gris).
Luminosidad: es el valor que toma dependiendo de la cantidad de blanco ( se aclara).
Colores Complementarios: dentro del círculo cromático los colores que se sitúan diametralmente opuestos son complementarios entre sí (o sea, que si los mezclamos proporcionalmente nos darán blanco, gris o negro dependiendo si son o no colores luz).
Colores Análogos: están situados a ambos lados de cualquier color del círculo cromático (luego el resultado es de tres colores muy armoniosos entre sí).
Colores triádicos: si tomamos los tres colores resultantes de los vértices de un triángulo equilátero sobre el círculo cromático, tendremos una triada de color (el contraste entre ellos resulta vibrante e intenso).
Colores tetrádicos: se toman cuatro colores, esta vez superponiendo un rectángulo sobre el círculo de colores, sus vértices darán lugar a dos pares de colores complementarios que combinados resultan a la vez armónicos y chispeantes.
Adobe Color CC
Para los que no están acostumbrados a trabajar aún con combinaciones de colores, Adobe renueva su antigua Kuler y la amplía, puedes hacer búsquedas de paletas y crear la tuya partiendo de una imagen. Sencilla, eficaz y completísima.
Imagen corporativa, la percepción de una empresa
La imagen corporativa de una empresa es el conjunto global de elementos de comunicación que nos hacen percibir la esencia de esa sociedad.
Blogger 2.0
Existen muchos motivos para crear un Blog e ir más allá y convertirse en un auténtico Blogger.
Selección de tipografías
Selección de tipografías gratuitas que harán personalizar tus imágenes en la web o en cualquier diseño gráfico.
Reis, Komoda, Comic Neue…