La imagen corporativa de una empresa es el conjunto global de elementos de comunicación que nos hacen percibir la esencia de esa sociedad.

Imagen corporativa, la percepción de una empresa
La imagen corporativa de una empresa es el conjunto global de elementos de comunicación que nos hacen percibir la esencia de esa sociedad. Los captamos mediante los sentidos, pero los elementos fundamentales son los iconos visuales que reducen el mensaje a la mínima expresión.
Los componentes principales de la imagen corporativa:
Marca (brand) : es el conjunto de símbolos distintivos de un producto o servicio dentro del mercado. Cabe destacar aquí el nombre y el aspecto psicológico que asocian los consumidores con respecto a la empresa ofertante.
Logotipo: es la composición tipográfica del nombre de la marca.
Isotipo: es el icono representativo de la compañía.
Imagotipo: unión de los dos anteriores en una sola imagen.
El logo perfecto:

Debemos realizar unos estudios previos antes de crear cualquier logotipo.
Crearemos un branding en su totalidad para aportar todo lo que una imagen corporativa debe transmitir. Informarnos sobre todo lo relacionado con la empresa, estudiar su sector, competencia y a qué público irá dirigidos. Basándonos en esto estudiaremos el color o colores apropiados, el tipo de fuentes que usaremos, crearemos un eslogan si fuese necesario y empezaríamos a plasmar.

Aplicando el color (psicología).
El color es una característica visual y creativa que puede hacer que cambie el significado visual del logotipo.
Verde: está fuertemente relacionado con la medicina y el medio ambiente.
Naranja: transmite positividad.
Rojo: se asocia a sentimientos en publicidad.
Azul: integridad y seriedad.
Negro: elegancia y solidez.

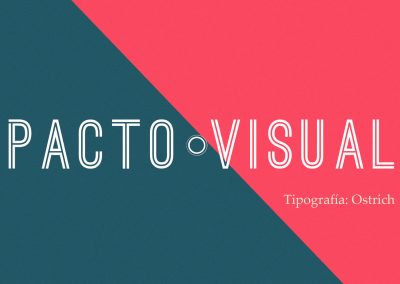
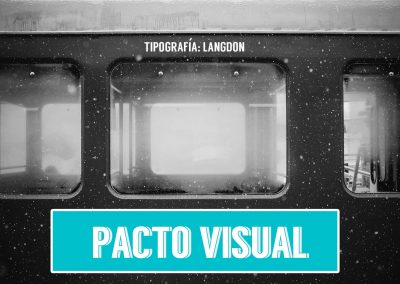
La tipografía le dará carácter.
Clásicas: son legibles y funcionan siempre muy bien.
Sans serif: aportan modernidad y son muy recomendables.
Script: caligráficas, proporcionan elengáncia y frescura.
Si optas por usar dos fuentes en el logo asegúrate de que sean armoniosas.

Redactar un eslogan.
· Inspirador.
· Impactante.
· Original.
· Clave.
· Poderoso.

Creando vínculos.
· Conectar la marca con su público objetivo.
· Establecer fi delidad y cofin anza entre el consumidor.
· Identificación perceptiva.
· Asociación de conceptos.
· Con más aspiraciones que inspiraciones:

Plasmar y tecnificar la idea.
Lápiz y papel: es imprescindible bocetar el diseño.
Vectorizar: con el software necesario, creamos la imagen técnica del logotipo.
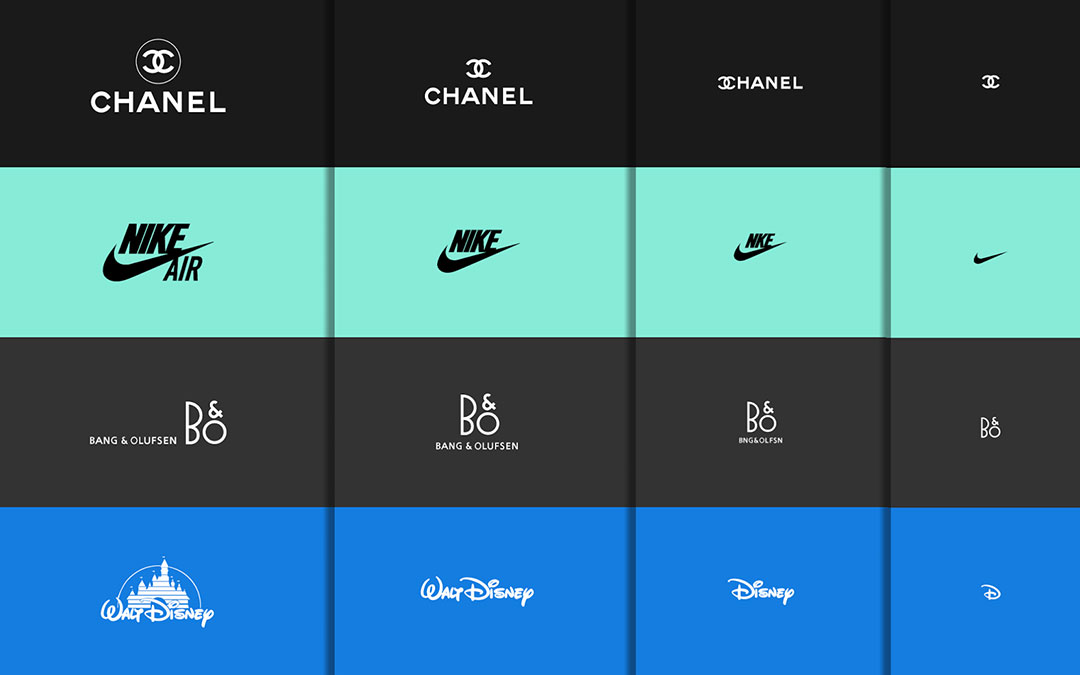
Logotipos responsive.
La evolución de la tecnología nos ha llevado a adaptar el diseño de una web a distintos dispositivos. Lo mismo ha ocurrido con las imágenes corporativas de las compañías y sus logotipos.
Un buen logotipo es aquel que se adapta y los diseños responsive de éstos van de más a menos. Pasan del logo inicial a ir simplificándose hasta quedarse en solo el isotipo de la marca.
Joe Harrison ha logrado crear diseños responsive de las mayores marcas que funcionan a la perfección. Aqui puedes ver un ejemplo de sus trabajos. Son magníficos.

Imagen corporativa, la percepción de una empresa
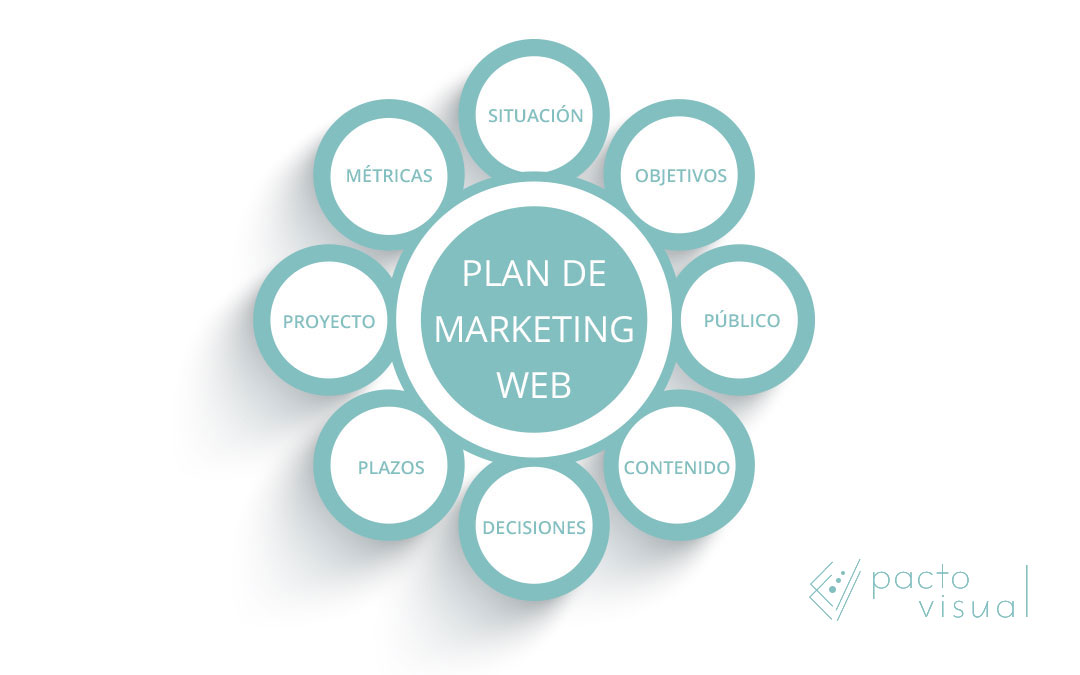
Trazar un plan de marketing eficaz
Cuando cliente nos encarga un proyecto tenemos que crear un plan de marketing innovador, personalizado y eficaz para lograr que su producto sea competitivo.
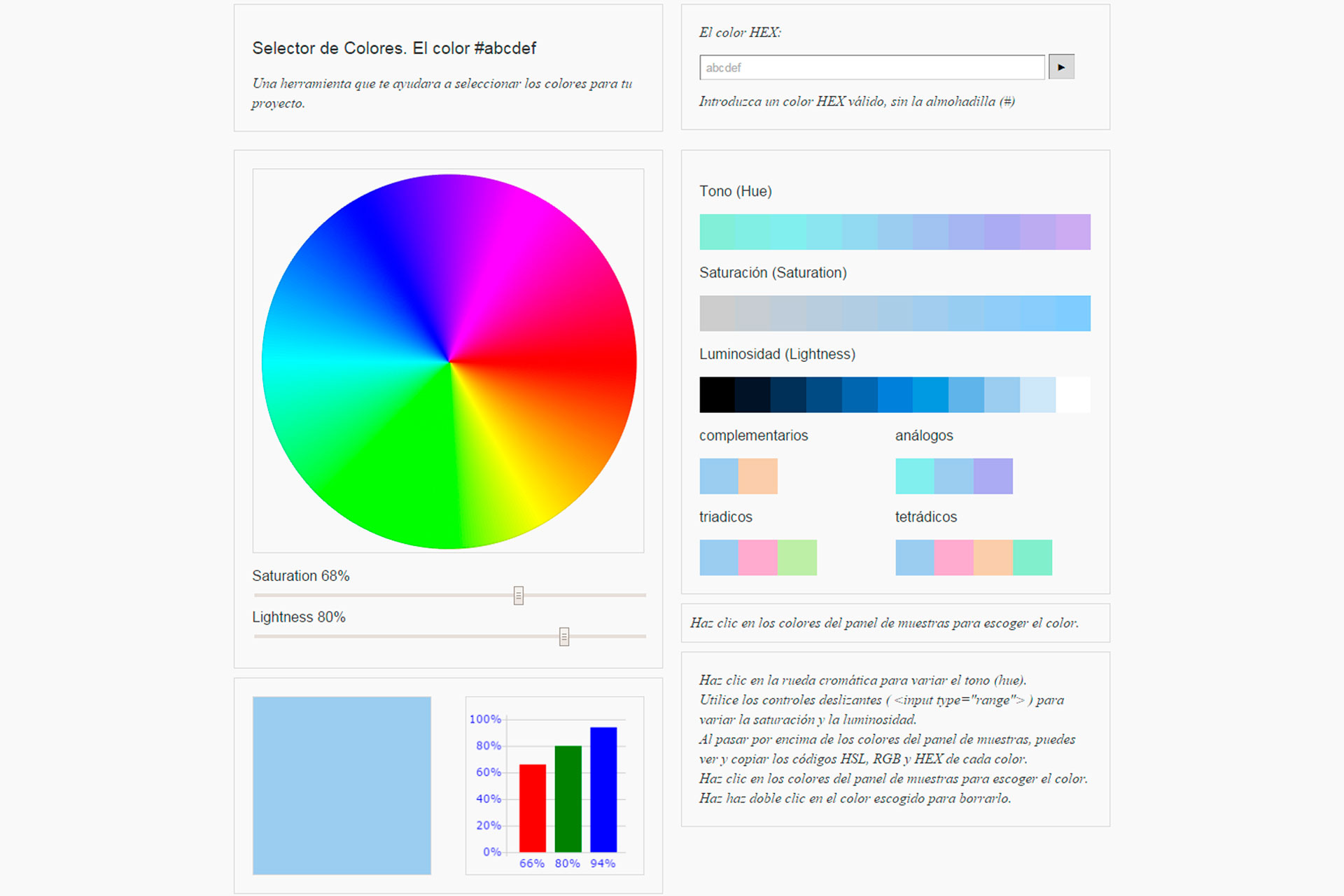
El color como herramienta en Diseño Web.
Uno de los factores clave en el diseño de una web es el tratamiento del color. Las percepciones en pantalla son muy distintas a las que tenemos en papel. El ojo se mueve de forma diferente…